Emacs Dynamic Ruler
コードの行がどのくらいの文字か、何行目かなどを可視化できるEmacsパッケージだよ!
M-x package-install dynamic-ruler して、
M-x dynamic-ruler で起動できる。

Macのメールクライアントは「Mia for Gmail」 がいいかも。
これまで色々とOSXで使うGmailのクライアントを使ってみて、思ったことはブラウザでGmailを使えばいいじゃんってことだった。AirMailやMailbox, Sparrow(今はMailboxになった)などを使ってもどこか使いにくい部分があった。
Mia for Gmailはメニューバーからささっと使えるようになっている。少々あら削りな部分もあるけど、ウェブGmailと使いわければよさそう。

Googleアカウントが1つまでは無料で使えて、それ以上はIn-app purchaseで240円支払うといくつでも追加できるようになる。この追加ボタン[ + ]がショッピングカートのアイコンになるのは、なかなかいい。その機能は有料ですよっていうのが一目瞭然だ。Mia for Gmail/iTunes
これとは別に、Mailbox for Gmail/iTunes というアプリもあって、これはブラウザをアプリ化したようなものだった。
Babel: ES6で動的なオブジェクトプロパティをリテラルで定義する方法
ES6では、Enhanced Object Literalsという構文が追加されています。
これまでのJavaScriptではオブジェクトのキーを動的にリテラルでは定義できませんでした。
Enhanced Object Literalsを使うと、 var obj = {["name_" + (1 + 1)]: "value"} このようにオブジェクトのキーを動的に指定することができます。
obj[hoge] というリテラルはこれまでと同様で、この書き方を定義時にもできるようにしたものがこのEnhanced Object Literalsです。
Babelを使った例
const foo = Symbol("foofoo"); const bar = "barbar"; const obj = { foo: 1, [foo]: 2, [bar]: 3 }; console.log(obj[foo]); // Symbol key -> 2 console.log(obj[bar]); // String key -> 3 console.log(obj.barbar); // String key -> 3
このコードは、下記コードにトランスパイルされます。
"use strict"; var _obj; function _defineProperty(obj, key, value) { if (key in obj) { Object.defineProperty(obj, key, { value: value, enumerable: true, configurable: true, writable: true }); } else { obj[key] = value; } return obj; } var foo = Symbol("foofoo"); var bar = "barbar"; var obj = (_obj = { foo: 1 }, _defineProperty(_obj, foo, 2), _defineProperty(_obj, bar, 3), _obj); console.log(obj[foo]); // Symbol key -> 2 console.log(obj[bar]); // String key -> 3 console.log(obj.barbar); // String key -> 3
Referneces
詳しくは、Lukeさんがまとめているes6featuresを参照してください
GoTTYで自分のターミナルをウェブアプリとして公開
Mac OS Xにインストールする
brew tap yudai/gotty brew install gotty
で、起動てみまっしょい。
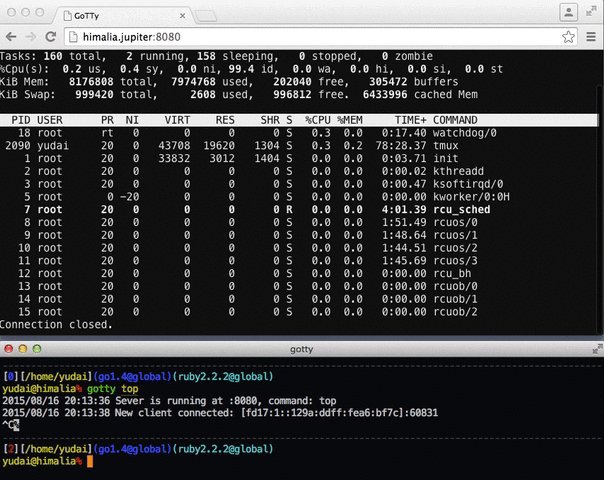
gotty -p 8080 top
で、ブラウザで http://localhost:8080/ にアクセスすると…?
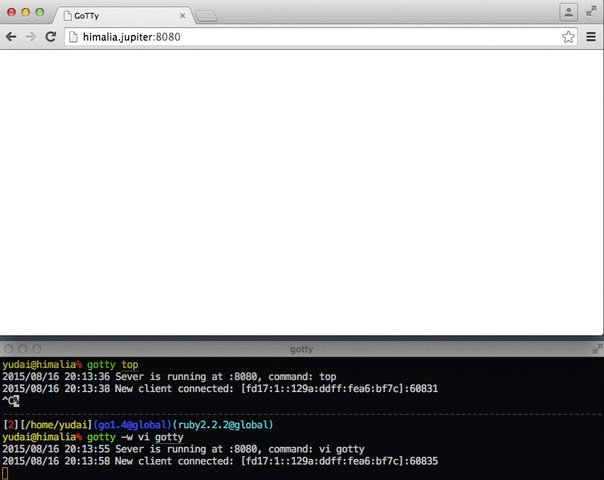
おぉぉぉ! topが公開されとる!!

これ色々つかえそうですね。